Flutter bar graph
Youll see the line. The use of this library makes the navigation between dates weeks months years and even centuries simple and easy.

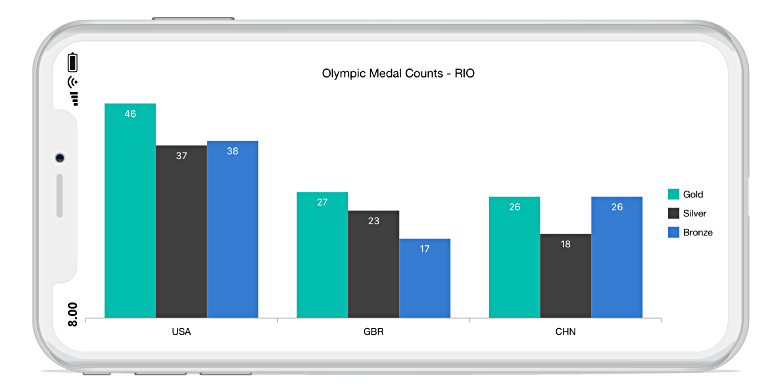
Flutter Column Chart Vertical Bar Chart Syncfusion
First of all we will add the charts_flutter dependency in our pubspecyaml file.

. We can also plot a graph to. Try removing the above source codes commented code lines. Create a new flutter project in Android Studio.
We use a chart in Flutter to represent the data in a graphical way that allows the user to understand them in a simple manner. Below is the code for the maindart file. A chart is a graphical representation of data where data is represented by a symbol such as a line bar pie etc.
The following are the key features of DatePicker. LineChartBarData is used to define how the individual lines will look. Horizontal Scrolling Follow the below steps to implement horizontal scrolling in a Text Widget.
Flutter chart implementation. Now after the dependency setup done we will be preparing our different types of charts graphs. Flutter Gems is a curated list of Dart Flutter packages that are categorized based on functionality.
SQL Database NoSQL Database Database Adapter Connector Cloud Storage Database Cache Temporary Storage Graph Query. It takes a list of spots that are similar to the plot points for a line graph. Flutter Gems is a curated list of Dart Flutter packages that are categorized based on functionality.
List of Top Flutter Bottom Navigation Bar Bottom Bar Bottom Tab Bar packages. Make the layout using widgets Go to the maindart file and refer to the following code. By default these points will be represented with filled circle markers but we can control their appearance by using dotData.
The flutter syncfusion date range picker is a widget that is used to select single or multiple dates along with the range between two dates. SQL Database NoSQL Database Database Adapter Connector Cloud Storage Database Cache Temporary Storage Graph Query Language. Routing Deep Linking App Bar Action Bar Drawer Navigation Rail Menu Tab Bottom Navigation Bar Search Bar APIs.
In Flutter the chart behaves the same as a normal chart.

Animated Bar Chart In Flutter The Flutter Team Currently Started By Felix Blaschke Medium

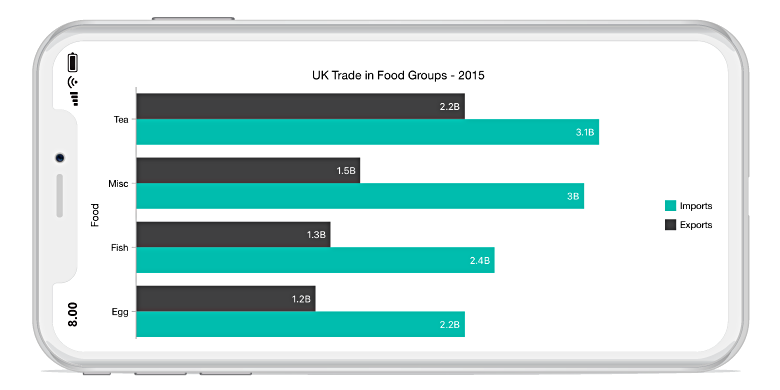
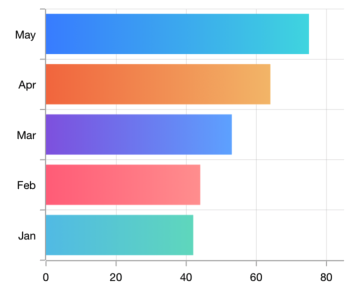
Horizontal Bar Charts In Flutter Stack Overflow

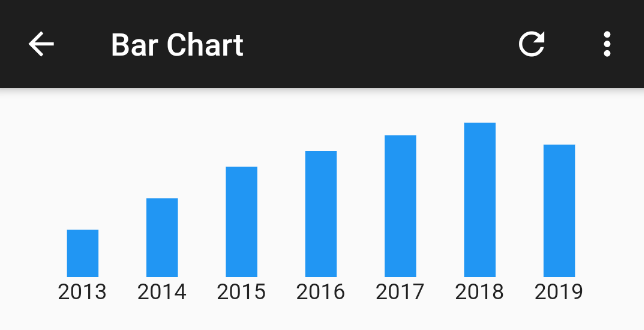
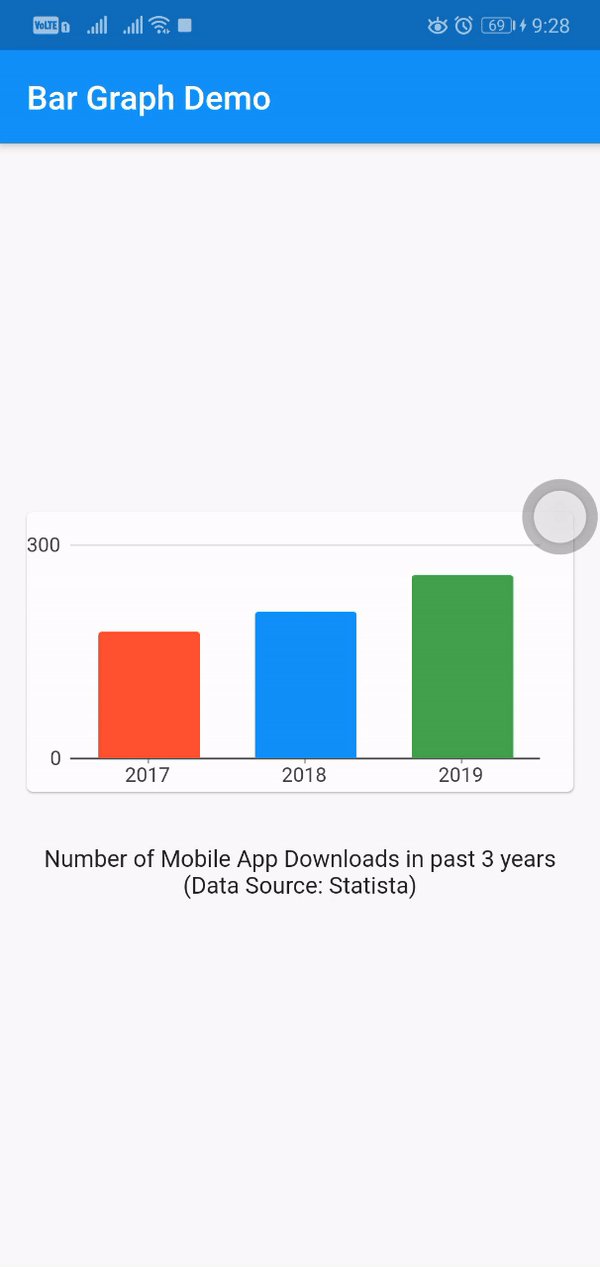
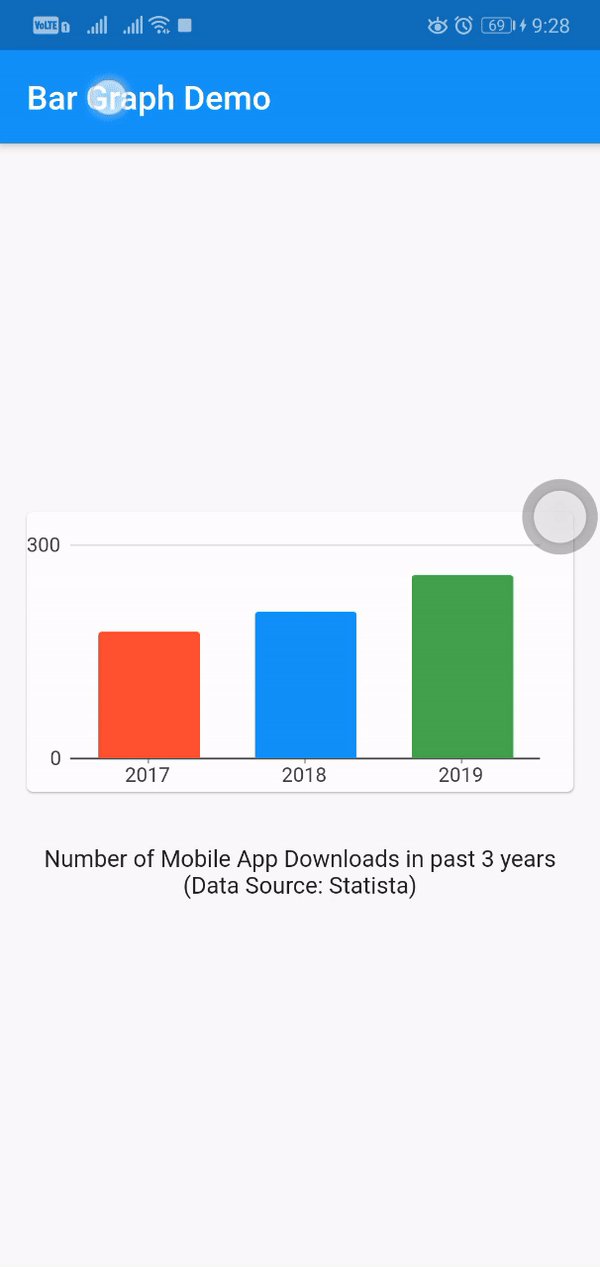
How To Create A Bar Graph In Flutter Fluttercentral

Flutter Bar Chart Horizontal Bar Chart Syncfusion

With Bar Renderer Time Series Charts Example Charts

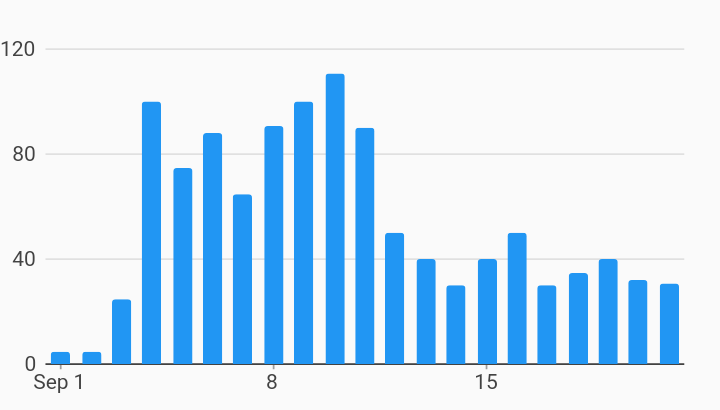
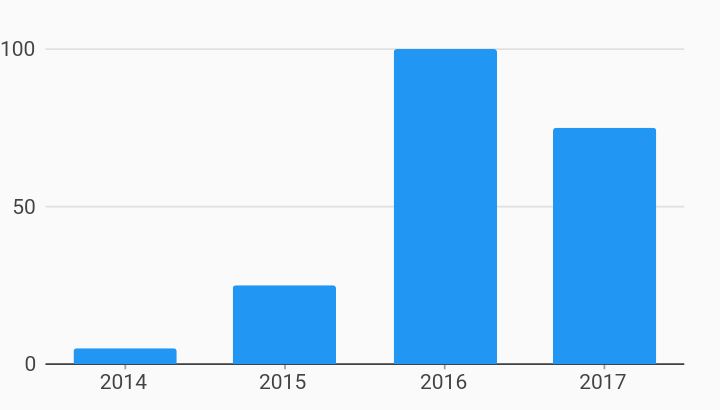
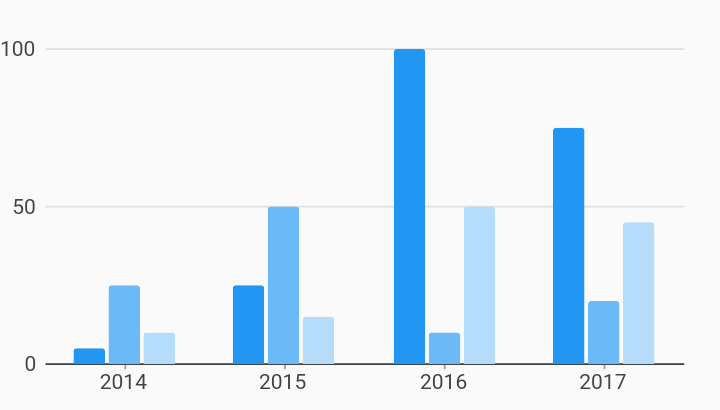
Simple Bar Chart Example Charts

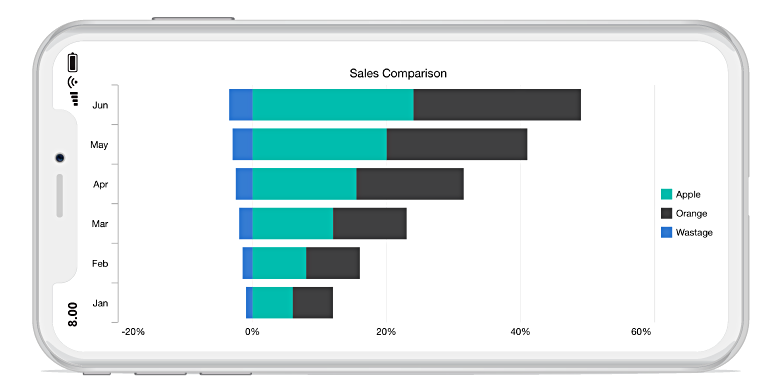
Stacked Bar Chart Stacked Horizontal Bar Syncfusion

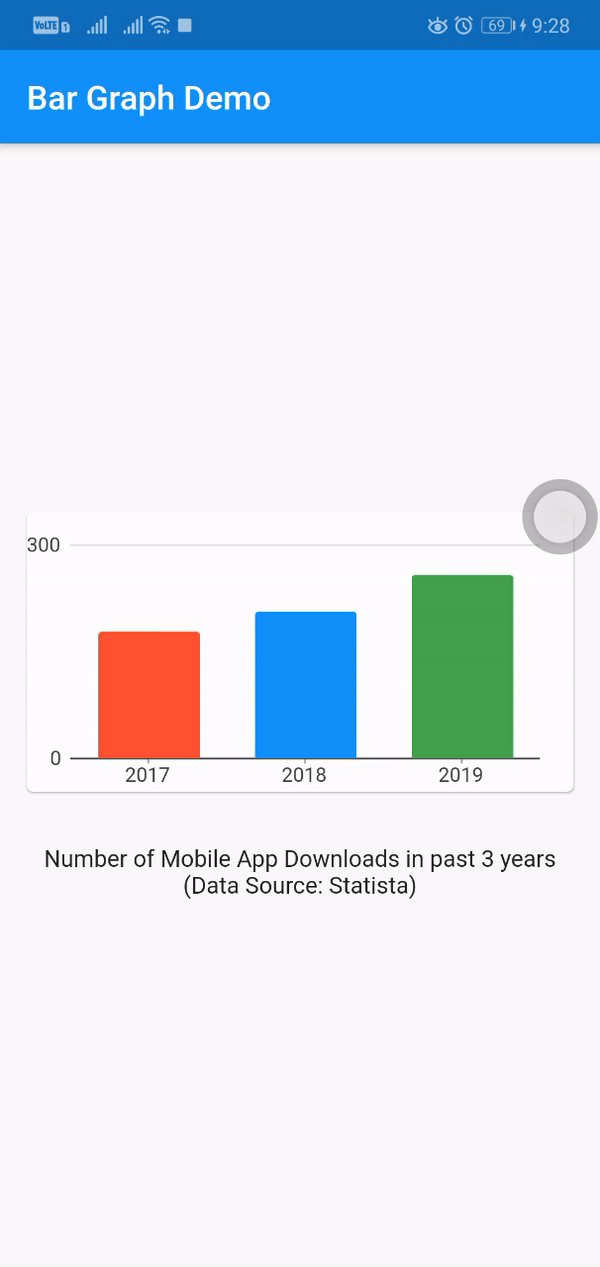
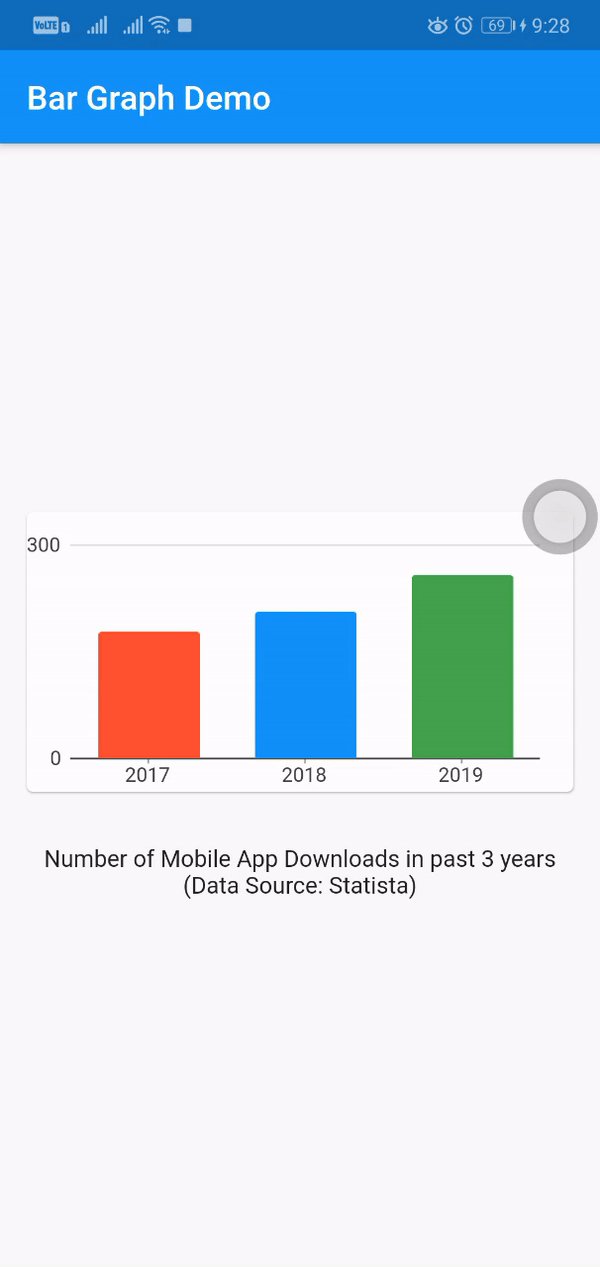
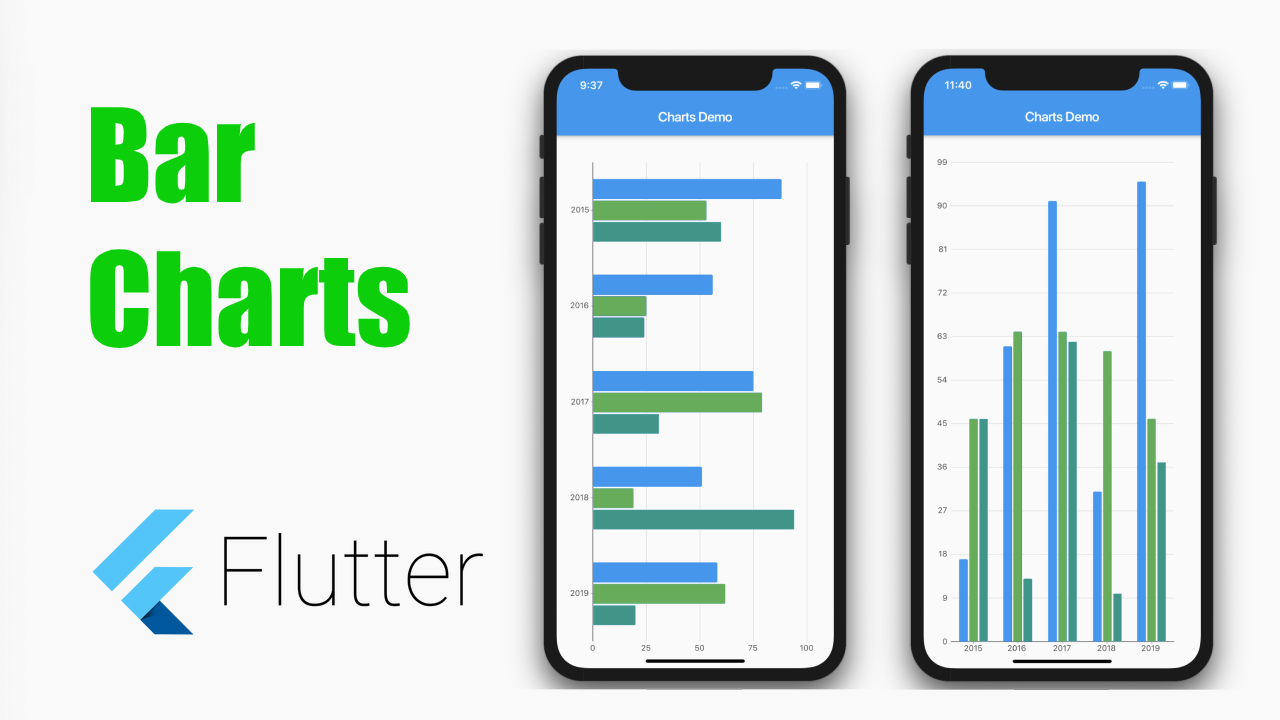
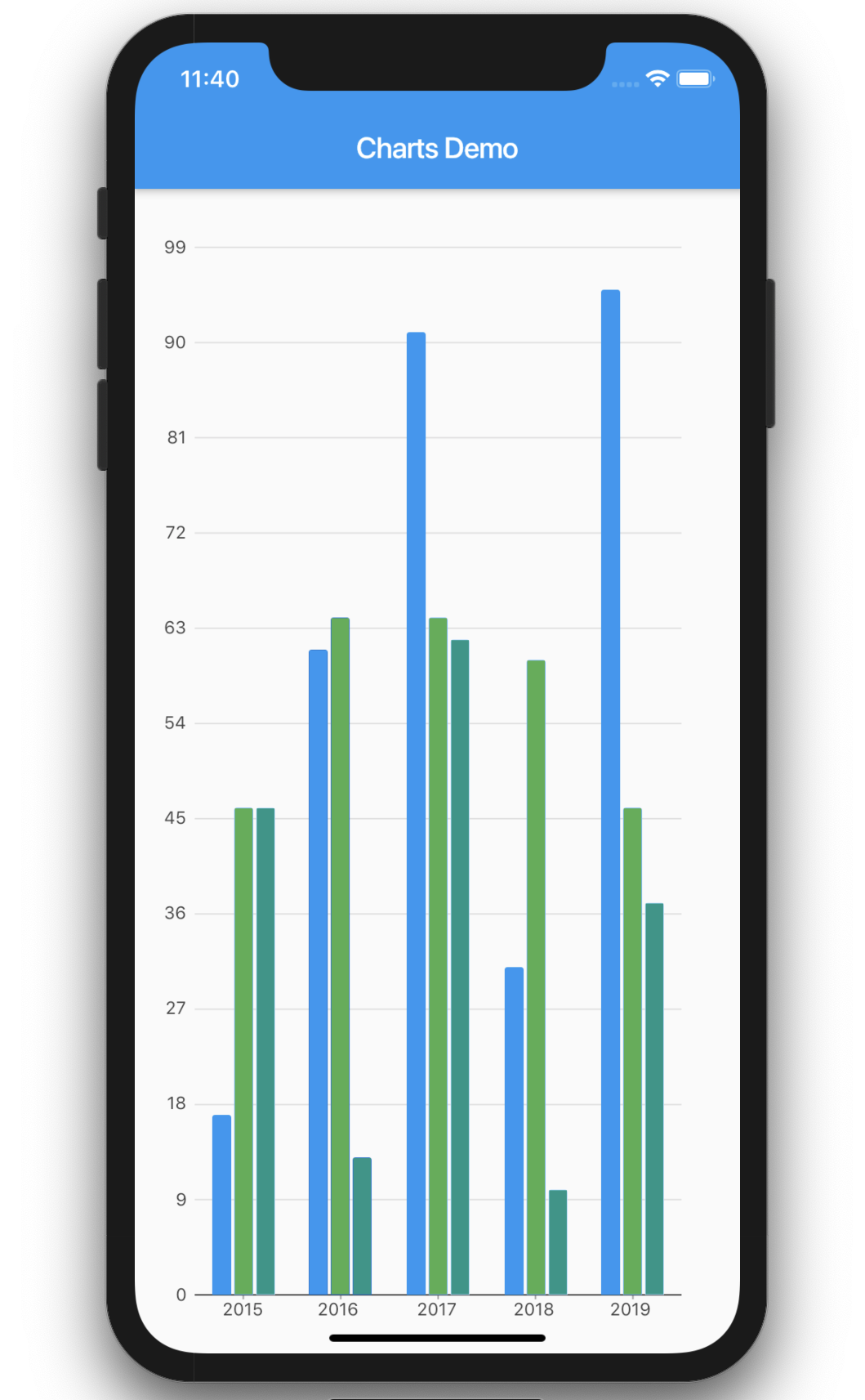
Bar Charts In Flutter Mobile Programming

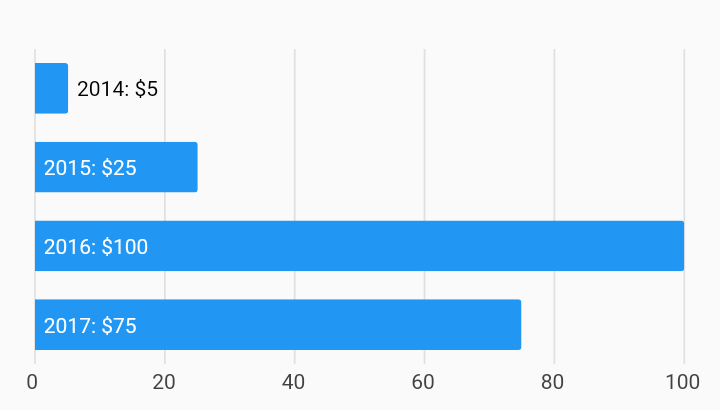
Horizontal Bar Label Bar Chart Example Charts

Dart How To Create A Stacked Time Series Bar Chart In Flutter Stack Overflow

Flutter How To Set Fix Width Of Bar Chart Column With Scrolling X Axis Stack Overflow

Flutter Bar Chart Horizontal Bar Chart Syncfusion

Bar Charts In Flutter Mobile Programming

Flutter Create Simple Bar Chart Dev Community

Grouped Bar Chart Example Charts

Change The Chart Bar Color On Select Using Charts Flutter In Flutter Stack Overflow

Flutter Tutorial Flutter Charts Firestore Youtube